繼 Day12 改成單獨介紹 @use,今天介紹 @use 的搭檔
跟 @use 的特性:只能限制在同一檔案內使用是相反的,@forward 是把它吐出去,讓其他檔案都可以使用...(蛤?)
直接說怎麼使用吧!(靈活應用我可能還不太會...)
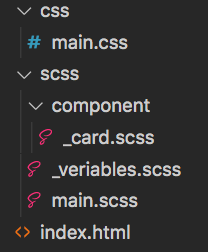
假設 scss 結構是這樣(如下圖)
圖加上註記是這樣
|---- css/main.css /* 出來的結果 */
|---- scss/component/_card.scss
|---- scss/component/_badge.scss
|---- scss/component/_form.scss
|---- scss/component/_modal.scss
|---- scss/_veriables.scss
|---- scss/main.scss /* 要 compile 的檔案 */
其中, _card.scss 裡面有 @mixin
/* scss/component/_card.scss */
@mixin list-reset {
margin: 0;
padding: 0;
list-style: none;
}
先在 scss/component/ 新增ㄧ索引頁 index.scss
在 index.scss 內,@forward component/元件檔案們,讓元件
@forward "card";
@forward "badge";
@forward "form";
@forward "modal";
main.scss 用 @use@use "component" as c;
@use "veriables" as ver;
/* 隨便使用 mixin 和 變數 $fontBig 做測試 */
.list-good {
@include c.list-reset;
}
nav {
li {
font-size: ver.$fontBig;
}
}
結果:
.card-title {
font-size: 20px;
}
.list-good {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
font-size: 60px;
}
![]()
資源:
sass 的 所有 github
官網建議用(有在更新)的 dart sass 的 github
sass 官方文件
參考資源:
The New SASS Module System: Out with @import, In with @use。
Stop using @import with Sass | @use and @forward explained
Sass @import is being replaced with @use and @forward
